Research shows that it takes less than a second for visitors to decide whether they’d like to remain or move on from your site. Each design element, even if it feels insignificant, acts as a building block that attracts attention to your site.
With more than a billion websites out there, attracting attention to your site requires a blend of creativity, technical prowess, and unconventional ways of conveying ideas. For this, designers have to think outside the box, using a mix of video, GIFs, carousels and scrolling effects to create an awe-inspiring browsing experience. Creating something like this is not impossible, it just requires critical thinking and strategizing using the latest trends in web development.
Design trends that deliver results
1. Non-linear navigation
Research shows that most visitors judge a site by its hero section, and not more than 20% read beyond that. Designers and developers are now working together to create unconventional user experiences that people notice. Also called experimental navigation, brands and designers are reinventing their sites to attract users in a highly competitive market.
2. Reuse photographs as illustrations
Though photographs help people relate with your brand, they can slow down page loading times if overused. Designers now get over this by converting the photograph into an illustration. You can do so much with an illustration- brands use it to convey concepts creatively by blending text, edited photos and design elements to create attention-grabbing banners that matter.
3. Animated text
Also called moving text, this recreates typed text, highlighting your titles with some drama. Designers and copywriters use such illustrations to bring life to the otherwise boring text. Usually, this is used on the homepage or landing pages to showcase the brand’s solutions. When used with unique styles, and other design features, animated text has shown how a few words can work better than lengthy sentences.
4. The hidden virtues of the dark mode
Designers have used the dark mode for quite some time now, considering the increased preference for darker screens at night. A dark background helps highlight designs better, boosting the visual appeal. Studies show that almost 80% of users prefer the dark mode after 10 pm to reduce eye strain. Going dark has become even more popular with more than 90% users considering it essential to help them focus on important tasks.
5. Recreating physical actions into virtual interactions
Personalization is appreciated, but this takes it to a whole new level. Drag and drop is fine, now there are user interfaces where illustrations change once you interact with it, both on mobile and desktop. Designers are now creating fading illustrations wherever you scroll on a page, just like how the sand makes an impression of your feet on the beach.
6. Subtle motions, complex layout
Walking on an empty garden path makes us notice only the things that move, like birds, leaves, or swaying trees, in an otherwise familiar setting. Designers have mimicked this with subtle animations used across pages, forcing people to take note of the changes. Couple this with unconventional designs, and the first thing the eye notices is the animations on the banner or the rapid change of images.
7. Animated UI, Engaging UX
Designers are increasingly pushing the boundaries of creativity with unique user experiences that offer a browsing experience like no other. With web design animation tools like Framer Motion, brands are now creating interactions that offer an unexpected experience, boosting retention and conversions for brands.
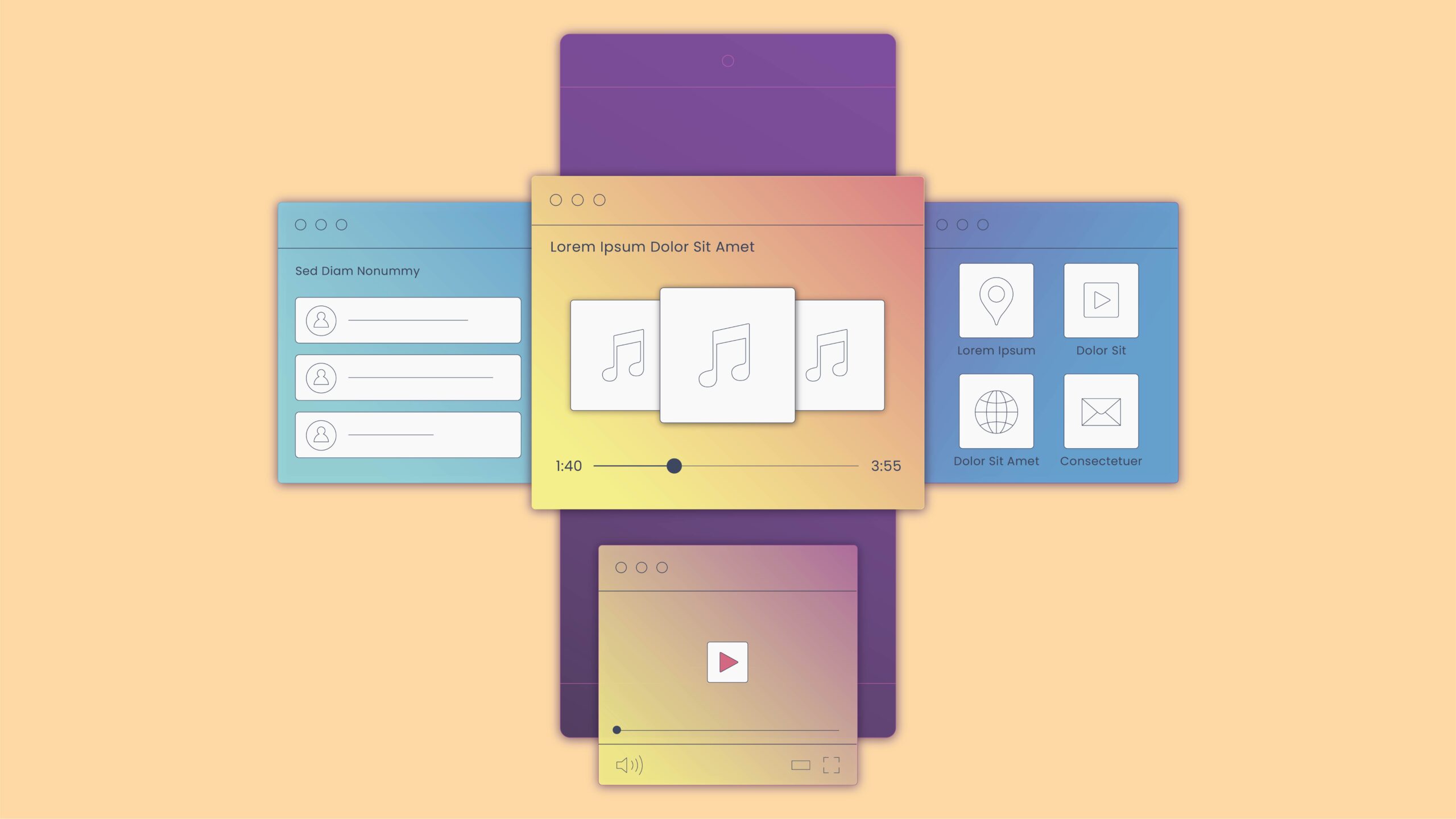
8. Stacked element experience
Artists have long used layering to add depth to their work. In the digital realm, layering offers designers a 3D appeal to an otherwise boring interface. Designers are now stacking visual elements on top of one another for various motives- organizing content elements better, enhancing the visual appeal or just showcasing an idea better with minimal use of text.
9. Focusing on what’s important
Keeping it simple makes sure the user gets what he wants, without needing to navigate to any other page. This sometimes even means going retro with only a plain text site without any kind of visuals. Of course, this strategy can work only for certain types of websites.
10. Overlapping visual elements
With so many ideas to convey in a limited space, designers are overlapping text, images and graphics to create a stunning appeal without compromising on aesthetics. This helps keep the interface clean and neat while offering a special look to the user interface.
11. Convey stories unconventionally
Conveying an idea is now more visual than ever. Some sites like this are now prioritizing storytelling with visuals, animations and videos prominently rather than relying on text. Upon arrival, the user is expected to listen, see and experience a short story that showcases the webmaster’s intent, instead of reading text and videos or visiting multiple pages on the site. Once this is done, the user can then proceed to interact with the site the way he wants to.
12. Pushing the boundaries of dimensions
3D visual elements are everywhere around you. From logos to animations, 3D design gives a certain depth to the website that offers a unique experience. For a friendly and playful vibe, designers are choosing to use 3D illustrations to showcase concepts with minimalism and depth in mind. Using 3D modeling software like Maya and Blender, designers are striking the right balance between ease of use and visual delight using 3D models.
How will the future of web design look?
With so many design elements to choose from, designers can determine which trend in web development to follow based on the web application’s intent and audience profile. Marketing teams need to brainstorm ideas to create web experiences that resonate with the targeted audience across all platforms and create a uniform browsing experience that offers them a standout experience.
The lines between web design and web development have been blurred significantly, and brands need to enhance their design to offer an experience that compels them to return for more.
At Flynaut, we assist brands to generate conversions with industry-leading digital design services.
Contact Us now to learn how we can do the same for you!